Создание Лендинг Пейдж с нуля: пошаговая инструкция

Бывает, что нужно сделать лендинг быстро, например, чтобы анонсировать событие, провести распродажу или протестировать нишу. В таких случаях нет надобности привлекать специалистов – при помощи конструктора сайтов с такой работой можно справиться самостоятельно. Этот вариант подойдет также, если вы ограничены в бюджете или делаете лендинг для себя.
В данной работе мы рассмотрим основные элементы, входящие в состав продающего лендинга, и создадим его, с подробным разбором каждого этапа.
Какой лендинг мы будем делать?
Лендинг состоит из блоков, расположенных в определенном порядке. В качестве примера будем сами делать лендинг копирайтера, за основу которого возьмем 8 основных блоков посадочной страницы.
Прежде чем перейти к практике, давайте сначала вспомним теорию: что это за блоки и какую информацию должны содержать.
Блок 1: Первый экран лендинга
То, что пользователь видит на экране сразу после перехода на одностраничник, от полученного впечатления зависит, начнет он пролистывать страницу дальше или сразу уйдет с сайта.
Какую задачу выполняет: вызывает заинтересованность посетителя, задерживает его на сайте.
Что содержит:
- Продающий заголовок – краткий и емкий, цепляющий внимание пользователя.
- Подзаголовок, поясняющий информацию из заголовка. Шрифт должен быть достаточно крупным и легко читаемым.
- Первый призыв к действию – чаще всего используется кнопка «Узнать больше».
В зависимости от тематики и пожеланий владельца, могут присутствовать и другие элементы. Общий принцип при оформлении первого экрана: не допускать загромождения объектами и информационной перегрузки.
Блок 2: Демонстрация продукта или услуги
Демонстрация товара или услуги, представление в выгодном свете. Объем представленной информации зависит от сложности презентуемого продукта.
Какую задачу выполняет: выявляет потребности целевой аудитории, вызывать желание купить продукт или заказать услугу. Делает акцент на эксклюзивности предложения.
Что содержит: текст и наглядные формы представления информации – фото, видео, инфографика и пр.
Блок 3: Преимущества или выгоды клиента
Блок преимущества на лендинге перечисляет конкретные выгоды, которые получит клиент, если купит товар или закажет услугу.
Какую задачу выполняет: объясняет, в чем состоит выгода клиента, убеждает клиента в том, что это предложение – лучшее на рынке.
Что содержит: факты, цифры, свойства продукта и пр. – все, что может заинтересовать клиента с точки зрения выгоды для себя.
Блок 4: Цены
Блок с ценами на Landin Page – посетителя, который узнал о предложении и ознакомился с его преимуществами, всегда интересует стоимость.
Какую задачу выполняет: сообщает клиенту стоимость продукта, убеждает, что они соответствуют качеству.
Что содержит: цена продукта/услуги, кнопка заказа / платежная кнопка. В зависимости от типа предложенного продукта, возможно указание нескольких тарифов.
Платежную кнопку можно создать при помощи специальных платёжных сервисов.
Блок 5: Отзывы
Отзывы людей, которые купили товар или воспользовались услугой, и остались довольны качеством.
Какую задачу выполняет: доказывает, что товар / услуга – высокого качества и его /ее охотно покупают / заказывают.
Что содержит: отзывы клиентов, в которых отмечаются положительные стороны товара или услуги, где минусы не указываются либо указываются незначительные.
Блок 6: Ответы на часто задаваемые вопросы
Ответы на часто задаваемые вопросы: как можно получить заказ, есть ли возможность посетить офис, оставшиеся опасения по поводу качества продукта и т. д.
Какую задачу выполняет: дает ответы на типичные вопросы, закрывает возражения, успокаивает пользователя, способствует повышению его доверия к продукту.
Что содержит: вопросы и ответы на них. Рекомендуется минималистическое оформление блока, чтобы клиент мог быстро узнать ответ на вопрос, который его интересует.
Блок 7: Выгодное предложение
Предложение, от которого трудно отказаться.
Какую задачу выполняет: дополнительно мотивирует посетителей на совершение целевого действия.
Что содержит: триггер, в роли которого может выступать бонус, скидка, подарок, сообщение об ограниченном количестве товара и т. п.
Блок 8: Контакты
Контакты, по которым клиент может связаться с вами, задать вопросы и уточнить отдельные моменты.
Какую задачу выполняет: устанавливает обратную связь, повышает доверие к продавцу.
Что содержит: телефон, email, Вотсап, Телеграм, Вайбер, адрес, карта с указанием местоположения офиса, карта проезда. Кнопки или виджеты социальных сетей.
В составе посадочной страницы могут быть и дополнительные блоки: этапы работы, портфолио, гарантии, команда, партнеры, сертификаты и т.д. Но мы их использовать не будем, ограничимся рассмотренными выше блоками.
Это интересно: 10 лучших курсов по веб-дизайну
Создание Landing Page самостоятельно: подробная пошаговая инструкция
Рассматривать создание лендинга копирайтера мы будем на примере конструктора Nethouse (кликай по ссылке).

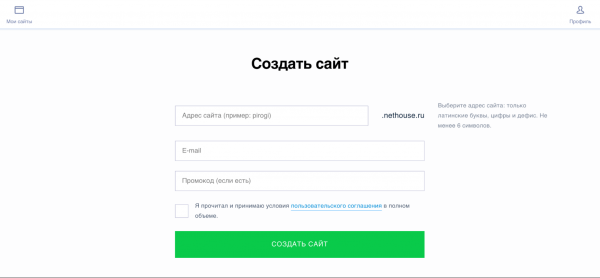
Регистрируемся, пишем адрес, вводим промокод. Используйте промокод POSTIUM, чтобы получить тариф Магазин на месяц в подарок!

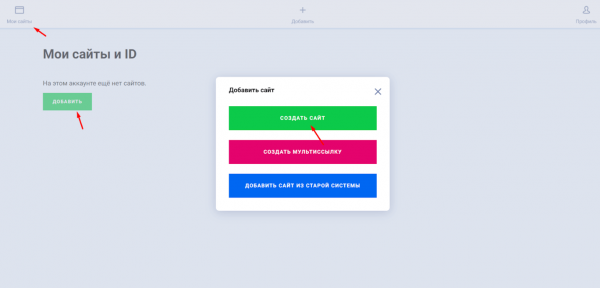
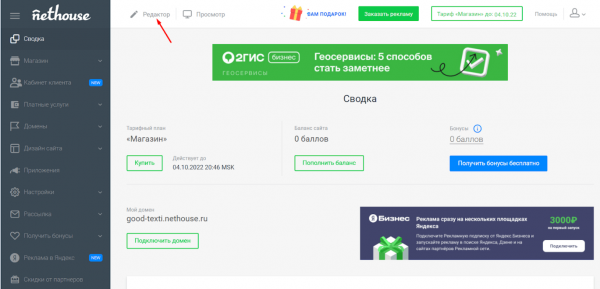
Создаем сайт.

Нажимаем на пункт «Редактор».

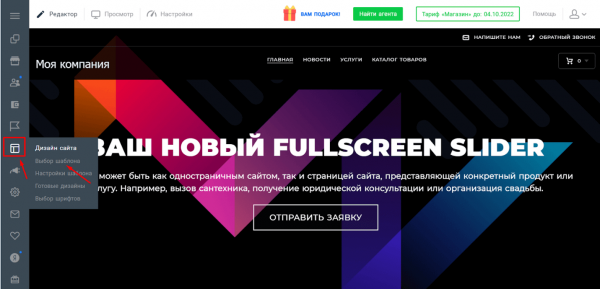
В вертикальном меню выбираем пункт «Дизайн сайта – Выбор шаблона».

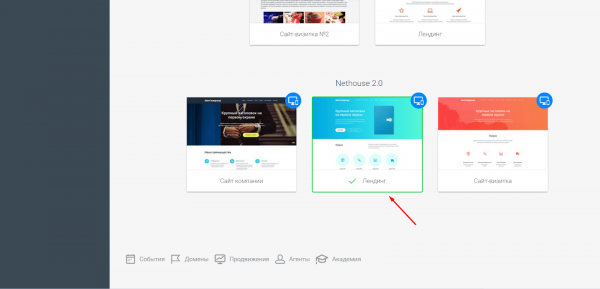
Переходим к списку доступных шаблонов, пролистываем страницу вниз, находим шаблон лендинга и нажимаем на него.

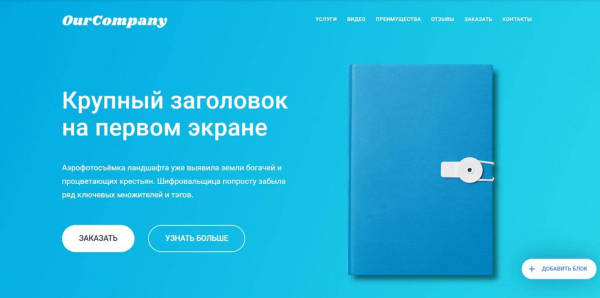
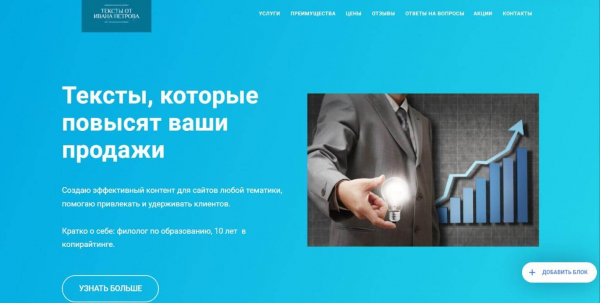
Первый блок лендинга
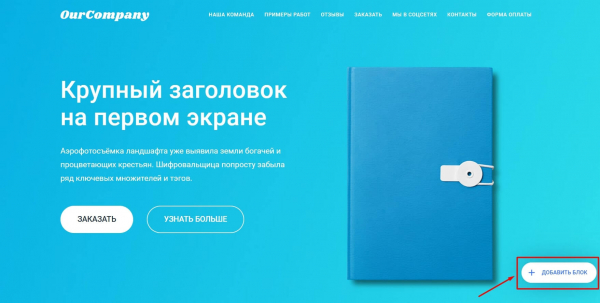
Первый экран шаблона выглядит таким образом:

Его можно изменить или заменить на другой. Для этого нужно нажать на кнопку «Добавить блок», расположенную в нижней правой части экрана.

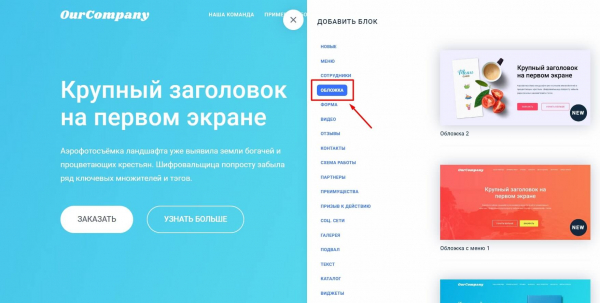
В появившемся окне щелкаем по пункту меню «Обложка» и выбираем подходящий вариант обложки.

Старый блок удаляем. Аналогично можно заменить любой блок.
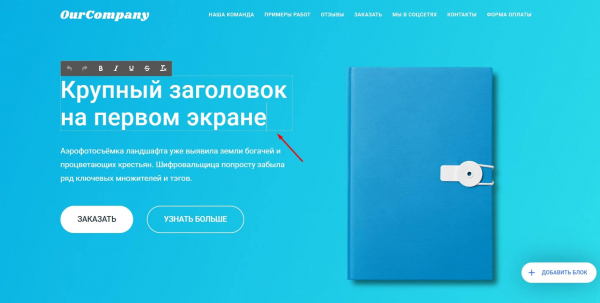
Добавляем заголовок, щелкнув по нему и удалив текст шаблона. Аналогично добавляем описание под заголовком.

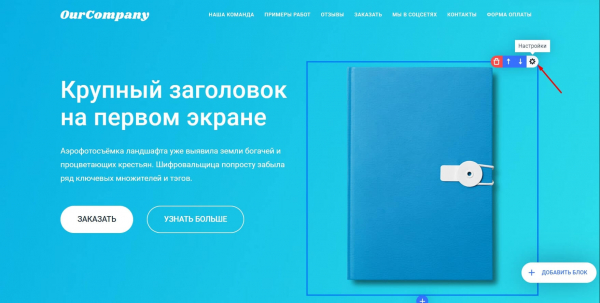
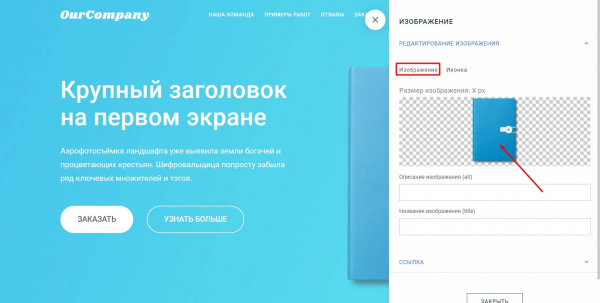
Чтобы поменять изображение, нужно навести на него курсор мыши и щелкнуть по значку настроек в правом верхнем углу.

В окне редактирования (вкладка «Изображение») щелкаем по полю ниже и загружаем свое изображение.

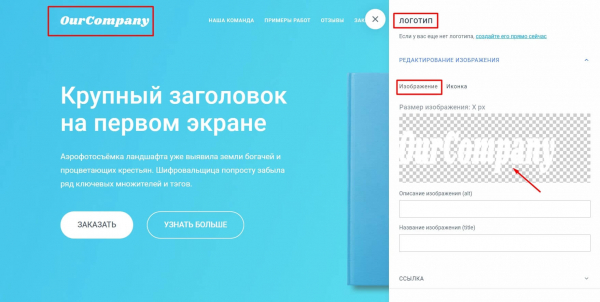
Аналогично заменяется логотип. Свой логотип можно создать с использованием одного из специальных сервисов или сделать вручную в фотошопе.

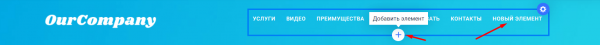
Редактируем горизонтальное меню – добавляем новые пункты, кликнув по значку «+». Чтобы поменять название пункта, нужно щелкнуть по нему и далее работать как с обычным текстом. При нажатии на какой-либо из пунктов, пользователь будет переходить в нужный раздел.

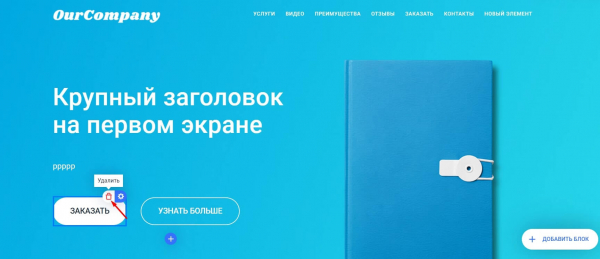
Кнопку «Заказать» – убираем, призыв к заказу услуги преждевременный, клиент пока еще слишком мало знает о копирайтере и его услугах, потому вероятность того, что он сразу сделает заказ, невелика. Наводим на курсор на объект и нажимаем на значок корзины.

Получаем конечный результат (не судите строго, это просто пример, чтобы показать принцип работы конструктора):

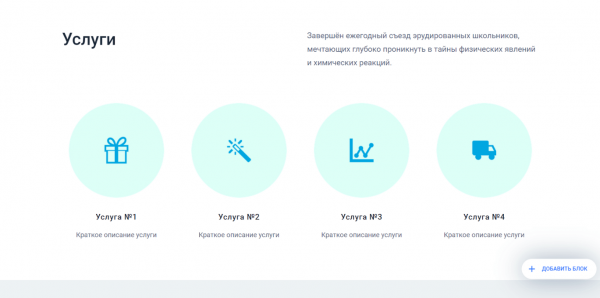
Второй блок
Второй экран шаблона – услуги:

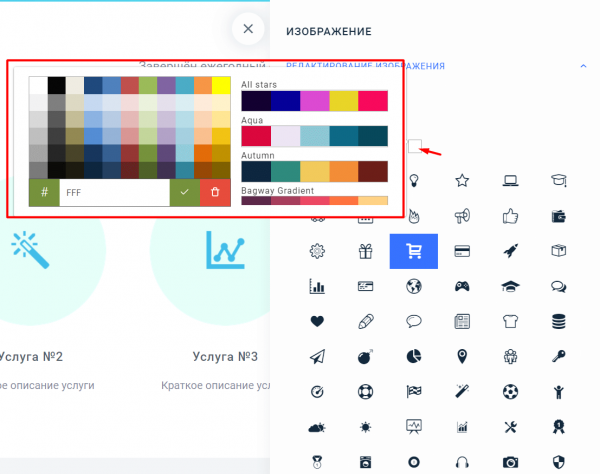
Чтобы поменять фон и иконку, нужно подвести курсор к правой верхней части объекта и нажать на появившуюся кнопку «Настройки».

Появится окно редактирования, в котором нужно выбрать вкладку «Иконка». Снизу появятся иконки, доступные для использования. При щелчке по пункту «Цвет фона» откроется палитра.

Меняем иконки на более подходящие по смыслу, выбираем цвет.
Бесплатные иконки можно скачать на Flaticon.com. Например, набор start up – чтобы скачать весь набор нужна премиум подписка, но любую иконку можно скачать бесплатно в формате png. Эти иконки можно использовать вместо стандартных изображений.

Далее перечисляем, какие тексты пишет копирайтер. Ненавязчиво указываем, почему к данному копирайтеру обращаться выгодно.
Третий блок
Шаблон третьего экрана для перечисления преимуществ продукта:

Слово «Преимущества» в подзаголовке лучше не использовать, вместо этого избитого штампа напишем «Почему мои тексты работают и повышают конверсию сайта» – ниже списком перечисляем достоинства текстов, которые помогают достигать заявленного эффекта. Слева добавляем подходящую по смыслу картинку, усиливающую убеждающее воздействие на клиента.
Четвертый блок – цены
Четвертый экран целевой страницы напоминает предыдущий, содержит те же элементы, с той лишь разницей, что изображение располагается не слева, а справа.
Указываем цены, ставим подходящую картинку. Кнопку «Сделать заказ» на этот раз оставляем – клиент уже достаточно узнал об услугах копирайтера и вероятность того, что он оставит заявку, достаточно велика.

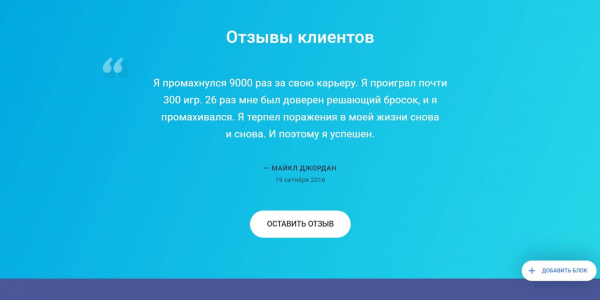
Пятый блок – отзывы
Экран одностраничного сайта с отзывами клиентов.

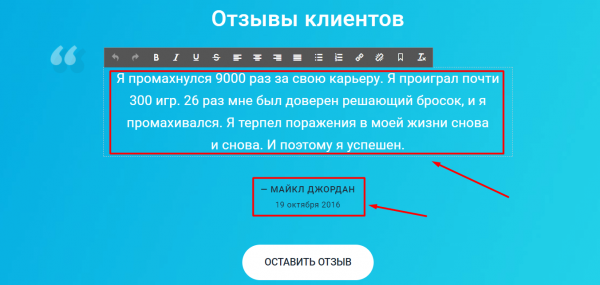
В верхнем поле размещаем комментарий, в нижнем – имя автора, предварительно удалив текст шаблона. Оставляем кнопку «Оставить отзыв» – она дает возможность любому клиенту, который уже воспользовался услугами, выразить свое мнение по поводу их качества.

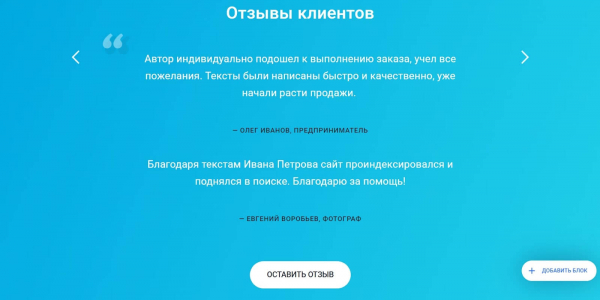
Добавляем несколько реальных отзывов клиентов, с указанием их имен и по возможности – контактных данных, чтобы закрыть возражения, что они – ненастоящие.

В редакторе отзывы показываются столбиком, но на сайте будет слайдер, потому добавлять их можно любое количество.
Шестой блок
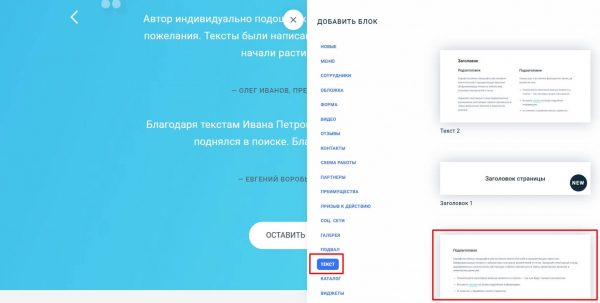
Добавляем текстовый блок для размещения вопросов и ответов, воспользовавшись кнопкой «Добавить блок». В появившемся окне щелкаем по пункту меню «Текст», а затем выбираем подходящую заготовку.

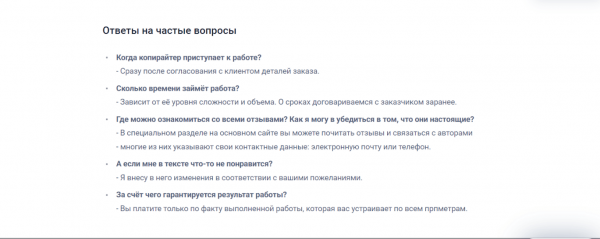
На сайте добавится новый блок, с подзаголовком и полями. Ставим подзаголовок: «Ответы на частые вопросы». Размещаем вопросы с возражениями и с помощью ответов их закрываем.

Седьмой блок
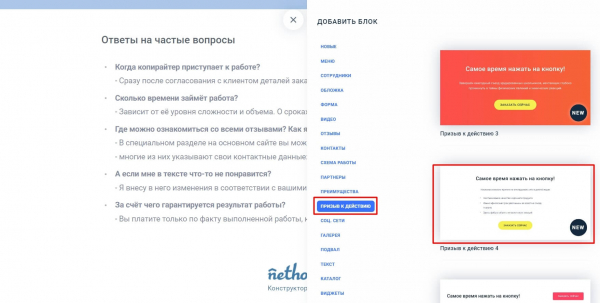
Добавляем блок с акционным предложением на лендинг. Для этого снова воспользуемся кнопкой «Добавить блок», в появившемся окне указываем на пункт «Призыв к действию», выбираем подходящий шаблон.

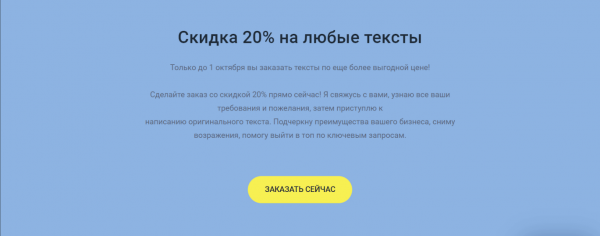
На сайте появится новый блок с выбранной структурой. Описываем акцию, указываем временные сроки, когда клиент сможет сделать заказ со скидкой.

Восьмой блок
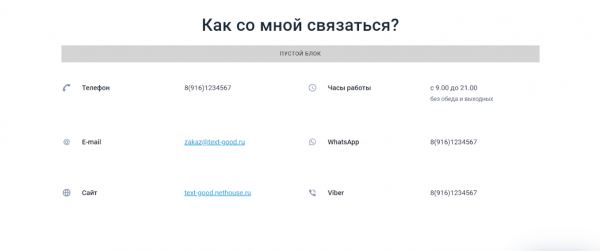
Блок шаблона с контактами. Меняем название, удаляем лишние элементы и добавляем нужные. Например, кликабельный номер телефона.

Поскольку копирайтер работает через интернет, он не может указать адрес несуществующего офиса и его расположение на карте. А указание на адрес главного сайта (при его наличии) и дополнительных контактов (вайбер) лишним, наоборот, не будет.
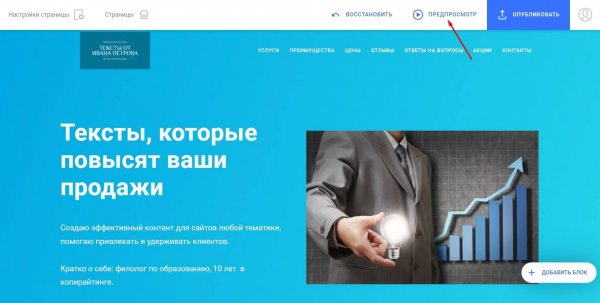
На любом шаге можно перейти в предпросмотр – и посмотреть как выглядит сайт.

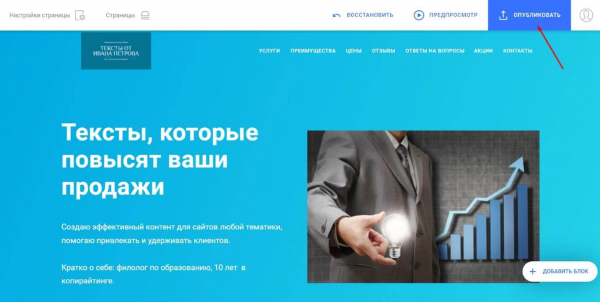
После заполнения всех блоков возвращаемся на первый экран и нажимаем на кнопку «Опубликовать».

Заключение
После создания лендинг пейдж переходите к её продвижению – запустите рекламу, разместите ссылки в соцсетях или сделайте рассылку. При этом не забывайте отслеживать поступающие заказы и размещенные отзывы, отвечать клиентам, которые будут звонить, писать на электронную почту или обращаться в мессенджерах. Также, проводите а/б тесты и находите лучшие варианты блоков и их содержания, которые повышают конверсию.